“Show Passwords” Bookmarklet
Nice quick hack to help you see all the values from the password inputs on a page
September 25, 2021
This is going to be quick. I am sharing something I use and I find very handy.
Password Inputs
Most people are familiar with the "password" inputs:
those text inputs that mask whatever you've typed in them to prevent any people
observing you from being able to read your password or other sensitive credentials.
It's been with us for ages, and it still serves a good purpose. As a web-developer
occasionally I will need to copy the value of a password field. This doesn't happen
often, and when it does, there are few ways to get the value from the password
input:
-
some websites offer a toggle to allow you to see the clear text of a password instead of the masked value
-
you can open the web-development console of the browser, locate the password input element and read it from there
-
you can use the Javascript console of the browser as well to address the form and the password element within it
Besides the first option, the other two are "quick"-ish, as it is not that hard to do, but still, it would be nice if there was a one click solution for that.
Bookmarklets
Bookmarklets are javascript code in a bookmark. Here's a longer description from Wikipedia:
A bookmarklet is a bookmark stored in a web browser that contains JavaScript commands that add new features to the browser. Bookmarklets are JavaScripts stored as the URL of a bookmark in a web browser or as a hyperlink on a web page.
I use bookmarklets a lot. There are some heavier ones for data scraping and page analysis, there are others for quick URL composition and redirects, and finally there are others that are simply shortcuts of some sort. The solution for a one click reveal of all password inputs on page is indeed created as a bookmarklet.
One added benefit for bookmarklets in the recent years is the bookmark sync of modern browsers. This means that you only need to set them up once, and if all of your browsers are synced, you are going to have the same set of bookmarks (and bookmarklets) everywhere.
The Solution
Most of you perhaps have already figure out what this simple neat bookmarklet
does: it scans all of the forms on page for any password inputs and changes
their type from password to text.
Here's how you can set it up:
-
Open up the dialog for adding a new bookmark. On most browsers it is
Ctrl+D/Cmd+D, but you can also just manually click on the "Bookmark Page" command. -
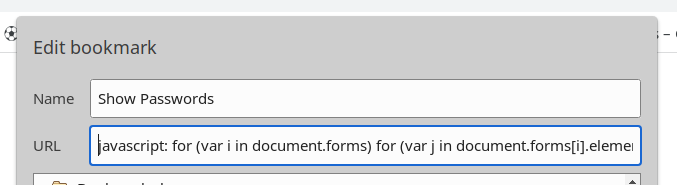
For the name of the bookmark put whatever you want, like
"Show Passwords"or whatever -
For the URL of the bookmark, paste the code from below
javascript: for (var i in document.forms) for (var j in document.forms[i].elements) if ('password' == document.forms[i].elements[j].type) document.forms[i].elements[j].type = 'text';It should look something like this:

Now, when you want to use it, just click one the bookmarklet (one click, remember?) and all of the password inputs on the page will be converted to text.
To test it find a page with a login form for example, type in a password in the masked password input, then click on the bookmarklet and ...
"...see what's next -- the password is converted into text!" (could not resist putting a tiny rhyme here)
And that's it. I hope you find it helpful.